close
 在這次的f8中,facebook最大的改版莫過於Open Graph API的開放。Open Graph API的開放著實對其他Open API產生不小的打擊,因為現在Facebook擁有世界上人數最多的API Database,現在Open Graph API的開放,讓網站跟社交網站(或者說Facebook)有了更緊密的結合。
在這次的f8中,facebook最大的改版莫過於Open Graph API的開放。Open Graph API的開放著實對其他Open API產生不小的打擊,因為現在Facebook擁有世界上人數最多的API Database,現在Open Graph API的開放,讓網站跟社交網站(或者說Facebook)有了更緊密的結合。
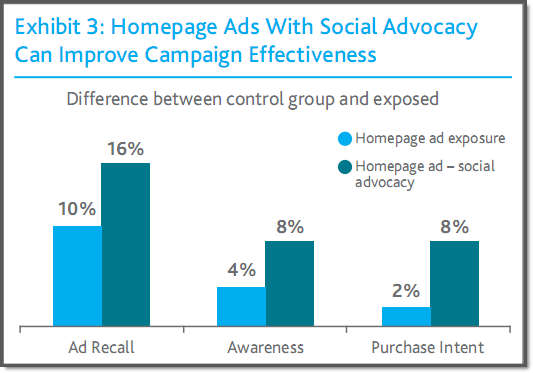
但為什麼網站要跟社交網站作結合呢?還記得前幾天ACNielse所做的那份報告嘛(Understanding the Value of a Social Media Impression)?其中跟社交訊息最有關係的莫過於這張圖表:

 從圖表中可以清楚的得知,不論是廣告或是客戶的反應,如果加上了社交訊息(譬如說,誰也是這個品牌的支持者、誰說這則廣告好),使用者的反應最少增加了50%以上。所以現在網站設計的觀念要正式邁入了Web 3.0,將網站打造成SocialWeb的姿態。
從圖表中可以清楚的得知,不論是廣告或是客戶的反應,如果加上了社交訊息(譬如說,誰也是這個品牌的支持者、誰說這則廣告好),使用者的反應最少增加了50%以上。所以現在網站設計的觀念要正式邁入了Web 3.0,將網站打造成SocialWeb的姿態。
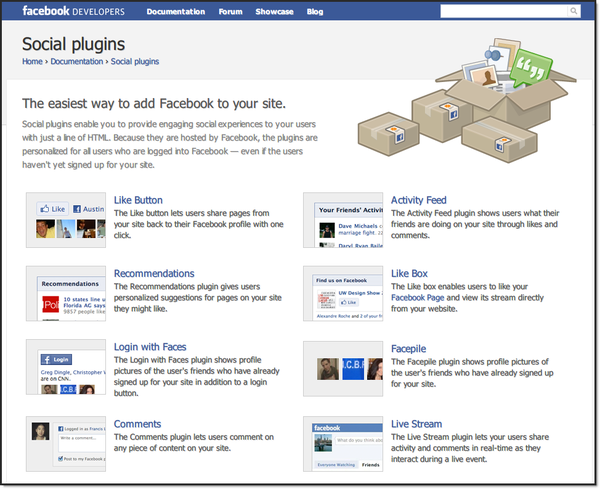
Open Graph API真的是一座寶山,但是沒有Coder能力的人,真的是只能望寶山而興嘆。但,Facebook最厲害的地方就在於,他真的做到了全方面的照顧,所以Social plugins正式登場!

裡面包含了:
- Like Button(按讚鈕)
- Recommendations(推薦箱)
- Login with Faces(Facebook登入進化有臉版)
- Comments(留言簿,跟先前沒有太大的改變)
- Activity Feed(即時動態,這個部分要先建立網站跟專頁之間的連結才能發揮效果,建立的方式請見connect-js)
- Like Box(以前的粉絲視窗)
- Facepile(可以讓網友知道,他的哪些朋友已經登入了這個網站)
- Live Stream(即時動態串流,跟先前沒有差異)
現在的社交小工具通常同時提供iframe及XFBML兩種格式,對於有些不支援JavaScript的無恥小站BSP也增加了可用性。當然Open Graph API可以做到的事情不只是這樣,我之後會慢慢的把使用的心得釋放出來,歡迎大家一起多多交流唷!
全站熱搜


 留言列表
留言列表