在Facebook新的Social plugins中,唯二沒有提供iframe格式的插件就是Login with Faces及Facepile。因為嚴格來說,這兩個插件的運用並不如其他的插件一般,只要安裝上去,就能夠有很明確的功用,如果你沒有搭配未來廣告投放的計畫,或是其他應用程式(Apps)的輔助使用,這兩個插件的功能就只有「登入」及「看到別人登入」兩項功能而已,對於網站流量或是功能性並沒有很大的幫助。因為重要的是背後龐大的Open Graph上的資訊,若沒有妥善的規劃,其實只是拖累網站開啟速度而已。不過應觀眾要求,還是來詳細的Step by Step講解如何安裝吧!
替網站申請Facebook App ID
這部份其實在[Facebook教學] 把Facebook加到你的網站一文中有教學,不過我們還是重新再來做一次,有安裝過的可跳過此一區塊。
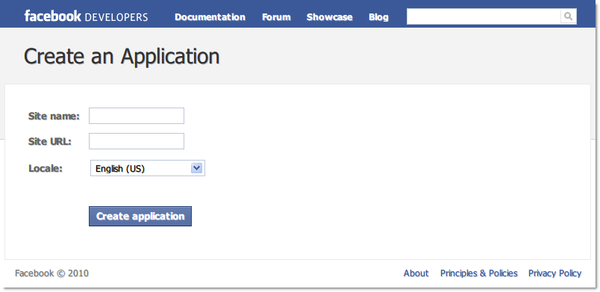
1. 首先我們打開申請頁面http://developers.facebook.com/setup/ (這個Developers上沒有直接連結,我也不知道為什麼)

2. 依據表格需求將資料填上,然後按下Create application

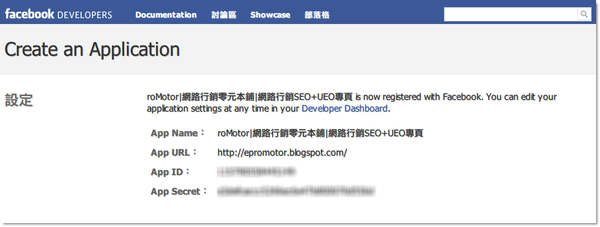
3. 你就可以得到你網站專屬的ID跟API Secret(API_Key),不用像過去一樣還要上傳討人厭的驗證檔案。如此一來,就算是Blogger也能使用Open Graph API了耶!

加入JavaScript SDK及安裝登入鈕
因為鋪主我提倡大家要使用痞客邦(喂!我的代言費咧?!),所以在這邊我們用Pixnet側邊欄位的方式,進行登入鈕的安裝。
1. 進入部落格的後台,點選「部落格管理」中的「側邊欄位設定」

2. 點選「新增版位」

3. 接下來要安裝JavaScript SDK的程式碼,請先複製下面的Code,將剛剛幫網站申請的App ID取代紅字的部份:
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({appId: 'Your app id', status: true, cookie: true,
xfbml: true});
};
(function() {
var e = document.createElement('script');
e.type = 'text/javascript';
e.src = document.location.protocol +
'//connect.facebook.net/zh_TW/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
4. 貼上更改過App id的程式碼

5. 然後貼上從http://developers.facebook.com/docs/reference/plugins/login取得的Login XFMBL code。命名好後按下「送出」

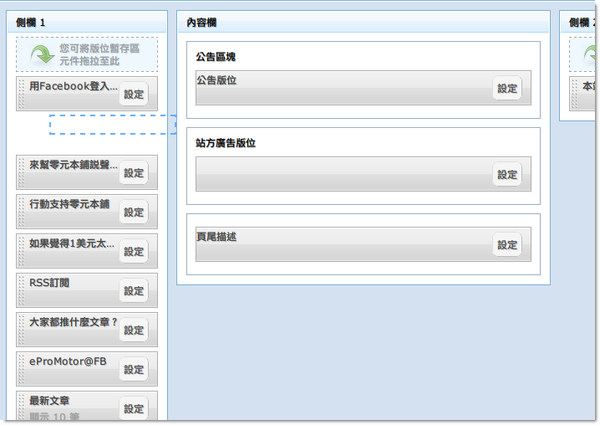
6. 拖拉新建的區塊到想要放置的位置

7. 按下「儲存版面」就大功告成了!

最近剛安裝好Facebook的留言板,上面有附帶說讚鈕。覺得文章不錯,記得幫我按個讚唷!


 留言列表
留言列表