close
本文因Facebook規則修改已不適用!謝謝各位的支持。
更多教學文章請見Facebook教學
在活用粉絲專頁側邊欄位!一文當中我們已經學習到,粉絲專頁的左側共有四個固定欄位加上四個自由欄位,可供我們操作運用。但最近有許多朋友常常寫信或是在塗鴉牆上詢問:為什麼我用FBML建立的頁面,無法加入到粉絲專頁左側的自由欄位呢?其實發現問題都一樣,今天就讓我們重新學習一次吧!
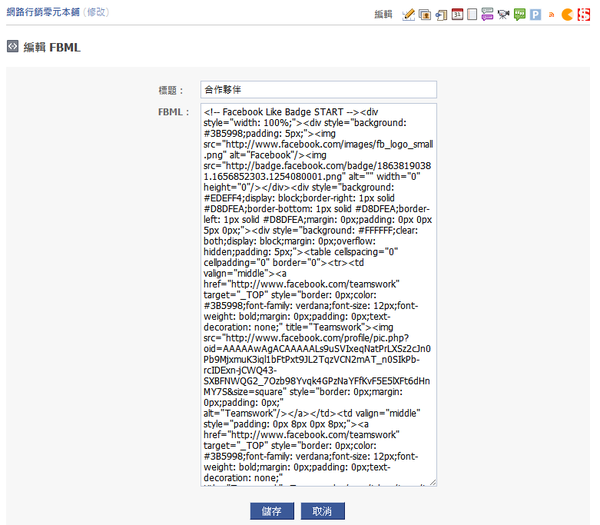
1. 首先,我們編輯一個FBML頁面(關於如何編輯及安裝FBML,請見美化粉絲專頁的必備武器 Facebook上的HTML - Static FBML一文)

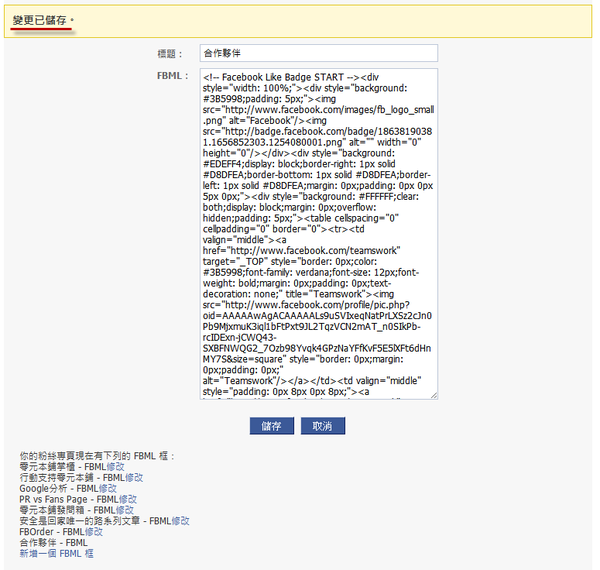
2. 按下儲存,確認已經儲存成功。

3. 現在我們回到粉絲專頁的首頁,注意,很多人在這個步驟按下了"+"號,這是不對的!我們要的是按下">>"選擇「應用程式」

4. 在應用程式的頁籤裡,你會找到剛剛編輯過的FBML頁面,我們點擊右上角的小鉛筆圖示,選擇「移到塗鴉牆標籤」裡

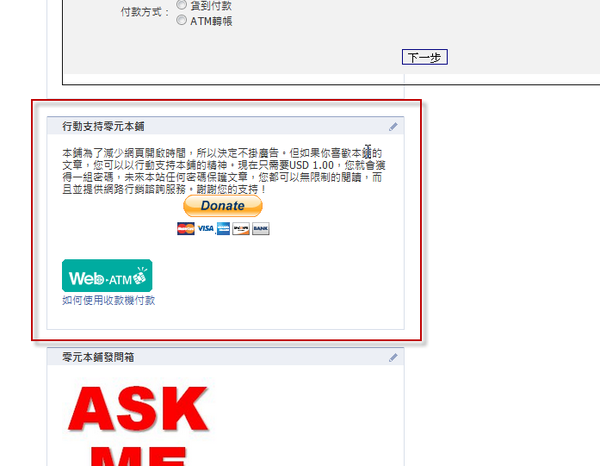
5. 如此一來,就會看到出現在粉絲專頁的左側啦!

所以許多人的共同問題就是,把FBML加成了頁籤,所以自然就沒有「移到塗鴉牆標籤」這個選項。那如果已經不小心加成了頁籤呢?也不用緊張,在頁籤的小鉛筆上,點選「刪除分頁」

然後再回到「應用程式」裡去找你要的FBML頁面就可以了,後續步驟請接上步驟四及步驟五!

是不是很簡單呢?如果覺得這篇文章不錯,請記得按下右下角的分享唷 :D

全站熱搜


 留言列表
留言列表