呼~關於Open Graph的應用真是多到寫不完,不過在掛各種Soical plugins的時候,你是否先有把網站的內容編輯好呢?做SEO,為了要提交正確的資料給搜索引擎,所以要正確的編輯meta description及keywords。同理,要把善用各種Soical plugins,你是否編輯了正確的meta呢?其中又跟"說讚"按鈕最為有關係。
呼~關於Open Graph的應用真是多到寫不完,不過在掛各種Soical plugins的時候,你是否先有把網站的內容編輯好呢?做SEO,為了要提交正確的資料給搜索引擎,所以要正確的編輯meta description及keywords。同理,要把善用各種Soical plugins,你是否編輯了正確的meta呢?其中又跟"說讚"按鈕最為有關係。
為什麼要編輯Meta?
以示範站來看,這是還沒編輯Meta前的狀況:
 呼~關於Open Graph的應用真是多到寫不完,不過在掛各種Soical plugins的時候,你是否先有把網站的內容編輯好呢?做SEO,為了要提交正確的資料給搜索引擎,所以要正確的編輯meta description及keywords。同理,要把善用各種Soical plugins,你是否編輯了正確的meta呢?其中又跟"說讚"按鈕最為有關係。
呼~關於Open Graph的應用真是多到寫不完,不過在掛各種Soical plugins的時候,你是否先有把網站的內容編輯好呢?做SEO,為了要提交正確的資料給搜索引擎,所以要正確的編輯meta description及keywords。同理,要把善用各種Soical plugins,你是否編輯了正確的meta呢?其中又跟"說讚"按鈕最為有關係。
為什麼要編輯Meta?
以示範站來看,這是還沒編輯Meta前的狀況:
 我想,這是所有想從事或正在從事社群媒體經營的企業公司,共同發出的一個疑問。曾經跟國內幾個知名的論壇經營者會談,他們共同的認知似乎都是:Facebook難以為現有網站帶來任何的效益。我想他們的想法是對的,因為對於他們經營的特定主題,大家想看相關資訊一定是去他的論壇觀看,而不是Facebook上的專頁。所以對他們來說,Facebook這東西是無用的。
我想,這是所有想從事或正在從事社群媒體經營的企業公司,共同發出的一個疑問。曾經跟國內幾個知名的論壇經營者會談,他們共同的認知似乎都是:Facebook難以為現有網站帶來任何的效益。我想他們的想法是對的,因為對於他們經營的特定主題,大家想看相關資訊一定是去他的論壇觀看,而不是Facebook上的專頁。所以對他們來說,Facebook這東西是無用的。
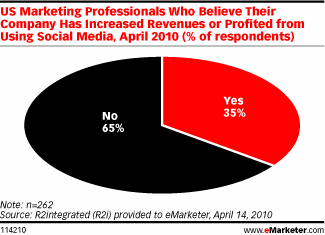
你說國內的大站站長群們這麼想,那是因為台灣Facebook的市場尚未成熟,那Facebook的發源地美國的市場行銷人員的態度呢?根據eMarket今天所發表的Will Social Strategizing Bring ROI?一文中可以發現,原來連美國的Marketing Professionals都如此的悲觀,只有35%的人認為企業可以透過社群媒體的操作,進而從中獲利。

 這幾天要幫公司網站上粉絲視窗到網站上,偏偏Facebook Widget中的Fan Box(粉絲視窗)怎麼弄都是有問題。在昨晚f8公開Graph API之後才發現,原來Widget已經進化了!現在這些插件被統稱為Facebook Soical plugins。那天在安裝Facebook Comments的時候就有注意到這個改變了,只是沒有時間去深究。(其他詳細介紹請見[Facebook實務教學] 把Facebook加到你的網站 - Welcome to Web 3.0 Age一文)由於安裝方式跟過去略有改變,所以在這邊我們就從大家最需要的Like Box Step by Step的開始講起(專頁視窗,裝了之後會比較專業嘛?)
這幾天要幫公司網站上粉絲視窗到網站上,偏偏Facebook Widget中的Fan Box(粉絲視窗)怎麼弄都是有問題。在昨晚f8公開Graph API之後才發現,原來Widget已經進化了!現在這些插件被統稱為Facebook Soical plugins。那天在安裝Facebook Comments的時候就有注意到這個改變了,只是沒有時間去深究。(其他詳細介紹請見[Facebook實務教學] 把Facebook加到你的網站 - Welcome to Web 3.0 Age一文)由於安裝方式跟過去略有改變,所以在這邊我們就從大家最需要的Like Box Step by Step的開始講起(專頁視窗,裝了之後會比較專業嘛?)
安裝教學
1. 首先我們來到Social plugins的首頁 http://developers.facebook.com/plugins
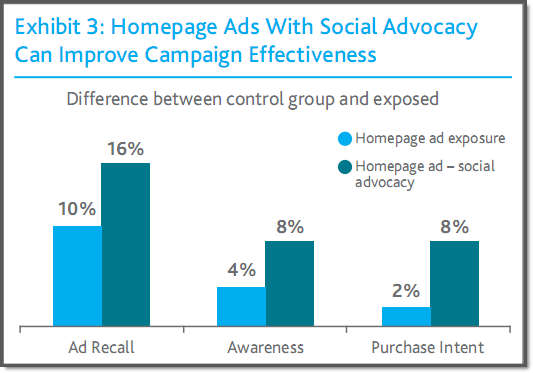
 自從Facebook在今年(2010)的f8開發者大會上公開了Graph API,Web 3.0的輪廓在Facebook公開的這個API之下,可以說是完整的被描繪了出來。在Web 3.0的觀念中,網站最主要的元素就是社交功能。透過社交功能所產生的社交訊息(Social message),能夠吸引其他新造訪遊客的注意,進而達到提昇ROI的目的。在ACNielse最新一份關於Facebook廣告的研究報告就指出:加上了社交訊息,使用者對於網站或是品牌的反應最少增加了50%以上。因此,網站中加入社交訊息是勢在必行,不過要自行架設這麼這麼大的社交資訊的Database,需要相當大的心力及時間。沒關係,Open Graph API幫你把Facebook廣大的社交資料庫,帶到你的網站上吧!
自從Facebook在今年(2010)的f8開發者大會上公開了Graph API,Web 3.0的輪廓在Facebook公開的這個API之下,可以說是完整的被描繪了出來。在Web 3.0的觀念中,網站最主要的元素就是社交功能。透過社交功能所產生的社交訊息(Social message),能夠吸引其他新造訪遊客的注意,進而達到提昇ROI的目的。在ACNielse最新一份關於Facebook廣告的研究報告就指出:加上了社交訊息,使用者對於網站或是品牌的反應最少增加了50%以上。因此,網站中加入社交訊息是勢在必行,不過要自行架設這麼這麼大的社交資訊的Database,需要相當大的心力及時間。沒關係,Open Graph API幫你把Facebook廣大的社交資料庫,帶到你的網站上吧!
把Facebook加到我的網站上吧!Add Facebook to my site
在新的Facebook Developers頁面中,其實也展現了新一代Graph API要為整個網路世界帶來怎麼樣的的改變 - 而不是單純只是嵌入Widgets而已。
 在這次的f8中,facebook最大的改版莫過於Open Graph API的開放。Open Graph API的開放著實對其他Open API產生不小的打擊,因為現在Facebook擁有世界上人數最多的API Database,現在Open Graph API的開放,讓網站跟社交網站(或者說Facebook)有了更緊密的結合。
在這次的f8中,facebook最大的改版莫過於Open Graph API的開放。Open Graph API的開放著實對其他Open API產生不小的打擊,因為現在Facebook擁有世界上人數最多的API Database,現在Open Graph API的開放,讓網站跟社交網站(或者說Facebook)有了更緊密的結合。
但為什麼網站要跟社交網站作結合呢?還記得前幾天ACNielse所做的那份報告嘛(Understanding the Value of a Social Media Impression)?其中跟社交訊息最有關係的莫過於這張圖表: