 上ㄧ篇講到了超簡單的HTML,應該有許多人已經徹底學會了吧!今天要來一點進階的了,相信大多數的人都有習慣加粉絲專頁的習慣。所以相對來說,粉絲專頁的美化也就格外重要。但是,粉絲專頁除了塗鴉牆、討論區、相片之外。就不能玩點別的嘛?
上ㄧ篇講到了超簡單的HTML,應該有許多人已經徹底學會了吧!今天要來一點進階的了,相信大多數的人都有習慣加粉絲專頁的習慣。所以相對來說,粉絲專頁的美化也就格外重要。但是,粉絲專頁除了塗鴉牆、討論區、相片之外。就不能玩點別的嘛?
Facebook強大的地方就是在於,其實他只是開放一個平台,也開放一些程式碼,讓大家一起來打造Facebook可能該有的樣子(搞不好當初facebook創辦人也沒想到現在的狀況吧)。所以正如iGoogle一般,Facebook上也有許多的小工具可供使用,今天要來介紹的就是美化粉絲專頁的重要小工具 - Static FBML
Static FBML是由Facebook自行開發的小工具,所以可以放心使用啦。其實FBML顧名思義,其實就是Facebook + HTML。基本上絕大多數的HTML語法是可以直接用在Facebook上的,不過有些時候一些特殊的語法(通常是引用外部媒體)時有一些特別的寫法,所以在撰寫時就要稍微注意一下。雖然網路上似乎已經有許多教學了,但我都嫌寫的不夠直覺,所以還是雞婆來寫一下教學。那接下來,我們就來看怎麼把Static FBML放到我們的粉絲專頁上吧。
在開始之前,要先了解粉絲專頁上最大的兩個限制:
A. 雖然說FBML有同等於<iframe>功能的<fb:iframe>,但是在粉絲專頁上是被禁止使用的。雖然說另外有可以用JavaScript的方式騙過,但這不是本篇的重點,有興趣的可以先自行上網搜尋。
B. 引入外部的Flash,由於Facebook考慮到安全性,<fb:swf>用在粉絲專頁的時候,必須點擊一次才會開始播放flash。想當然爾,JS也是可以辦的到的。
所以這也讓我們了解到:粉絲專頁上的FBML最好是以單純圖片及文字跟超連結製作導入頁為設計出發點。
正式開始
1. 首先,先到Static FBML的頁面 http://www.facebook.com/apps/application.php?id=4949752878
然後點選「加到我的粉絲專頁」。

2. 選擇你要加入的粉絲專頁,按一下後即可。

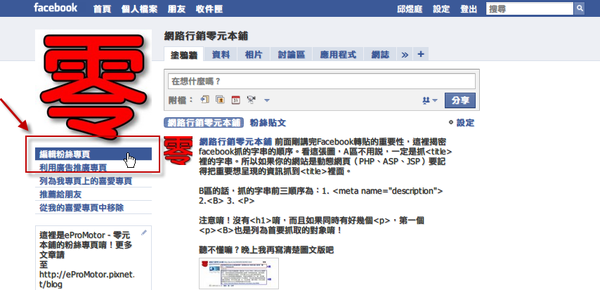
3. 然後我們回到剛剛已經加入Static FBML的粉絲頁,這時候什麼東西都還沒有,沒關係我們點選左邊的「編輯粉絲專頁」:

4. 往下拉,你會看到Static FBML的區塊,點擊「編輯」後進入:

5. 點擊進去後,就有編輯框出現啦,這時候就可以把你的HTML碼貼進來了,都先貼進來沒關係,不支援的語法它會以純文字呈現。有一些特殊的語法可以參考它的官方wiki。標題的設定會影響到時候粉絲專頁上的頁籤字樣,所以要記得取個好名字唷!

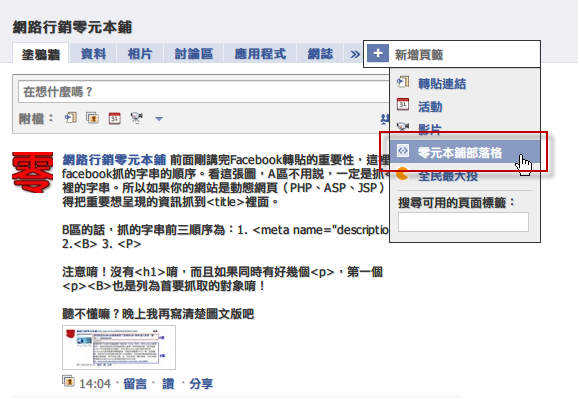
6. 最後讓FBML呈現在粉絲專頁上吧!回到粉絲專頁,點擊旁邊的「+」號,就可以看到剛剛編輯完成的FBML頁面,點擊就可以加入啦。

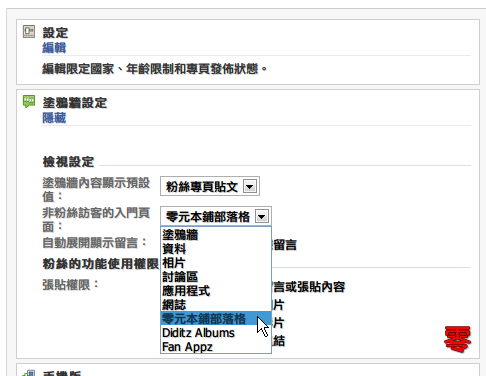
7. 最後,如果你想讓非粉絲的遊客一進到你的粉絲專頁,第一眼要看到這一頁,我們就回到編輯粉絲專頁裡面的塗鴉牆設定,江非粉絲訪客的入門頁面設定為剛剛編輯好的FBML。這樣就算大功告成啦!

對我而言,其實粉絲專頁最大的好處是,不只是跟網友的互動平台,更是絕佳的網頁主頁的導入器,所以把粉絲專頁上面打造良好的導入頁面,變成經營粉絲專頁的重要課題。
如果想要把FBML頁面放置在粉絲專頁的左側,就請觀看Facebook粉絲專頁如何將FBML欄位設定到塗鴉牆左側?一文


 留言列表
留言列表